Unisex Styles
How to create different styles so we can display different Images depending on the Gender
When you want to have different images for the same style, follow the steps in the Example below.
Example: Style 34000 is a unisex style. We want to show different images when the style is displayed on the Women category or the men category on our ecommerce website. We do not want to have to manage the inventory for these two styles separately.
We are going to create two styles, in this example 34000 for women and 34000M for men. Then we are going to link the two styles using the base style attribute. Then we are going to set up the style 34000 to display women images and 34000M to display men images. Additionally, we are going to set the two products to share the same color and size combinations and share the same inventory.
Create a new style for men, 34000M with the following set up:
1. Added a base style to the new style. This indicates the interface program to use the SKU’s for the base style instead of the main style.
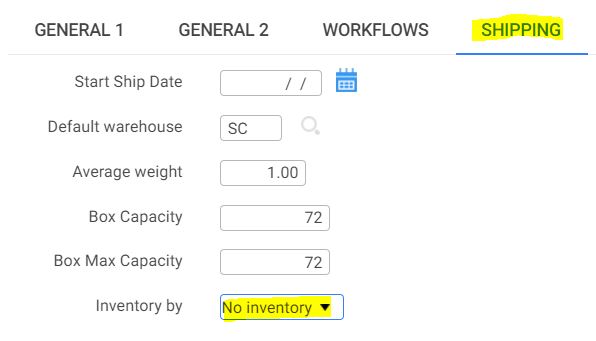
1.2. Set the style to No Inventory.
2. Removed the categories that overlap with the original product. All the categories that are not Men’s, removed.
34000M:
2.1. Assign the image that you want to display for the style when displayed on the men category.
3. From the original product, removed all the men’s categories.
So now we have two styles in InStyle Apparel Software that correspond to two different configurable products that share the same simple products and therefore share the same inventory.